In this article, we will learn about Internal Link:
- Why is internal linking important to website rankings?
- How to use internal links to focus on important content?
- Why users come first
- Ways to build website structure with internal linking system?
Search engines use internal links to navigate between pages within a website. Without internal links, Google will only find sites that are
linked to by external websites (linked to external websites).
In general, more important sites are often pointed to more. Because of this, links to important websites often appear in the main navigation bar, located at the top of every website.
When looking at the internal link structure of a website, the most important thing to remember is to always send the search engine to the right website you need to do SEO. This is especially true for large websites where there is always more than one website targeting the same keyword
Suppose you have the following types of sites on your website:
- Homepage
- Category Page
- Product Page
- Product detail page (product detail page)
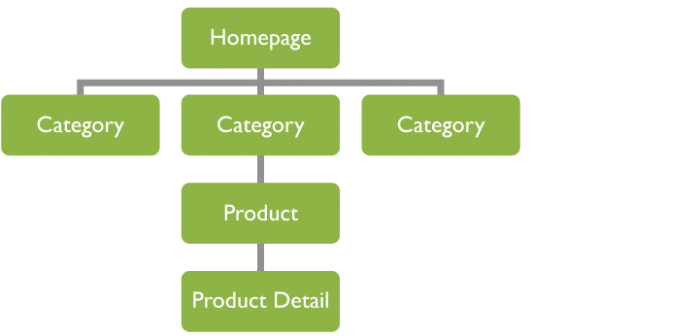
The following figure illustrates the types of pages on a website:

Below is a video discussing the pros and cons of different URL structures for these product pages:
https://www.youtube.com/watch?v=j7XOy2cz0aQ
For a small website, on the main navigation bar we can link to all directory pages. But what about a website with more than 50 different types of directories?
We can navigate by large sections, but this will seriously affect the pyramid structure of the website (silo) (https://www.bruceclay.com/jp/seo/silo.htm) and from that, important websites will not get enough link strength that it deserves.
So, what do we need to do in this situation? Let’s explore different ways to link important pages (for example, one directory page to another).
Internal linking in parallel
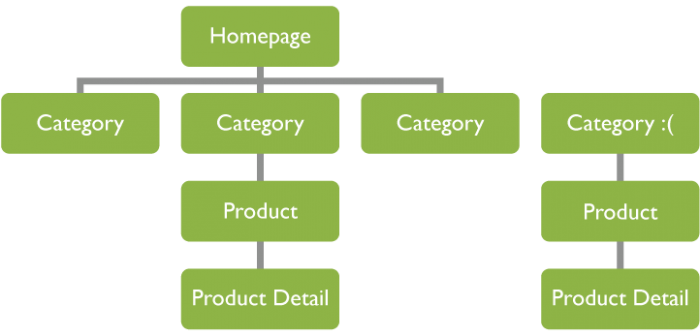
The problem with many websites is that they have too many important websites that need to rank well. As we saw above, we can’t put too many links to directory pages on the main navigation bar because this bar size is limited. Therefore, sometimes one or several important folders are orphaned, like the one below

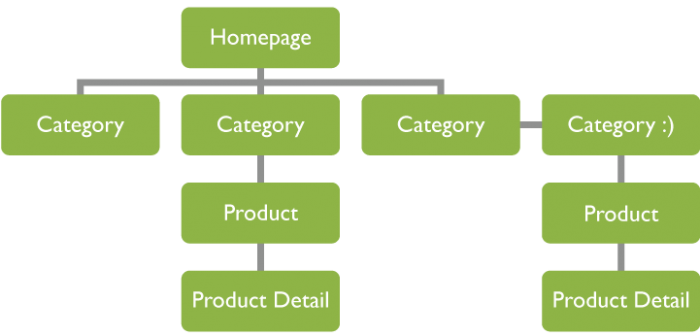
One way to solve this problem is to make sure all of these directory pages are linked. Now we will have the link diagram as below. Note that if a directory page is linked to by another directory page rather than the home page, it will not get much link juice (the power of the link) because it is now at a lower level in the website architecture. However, this is still much better than the site which is not completely linked to as shown above.

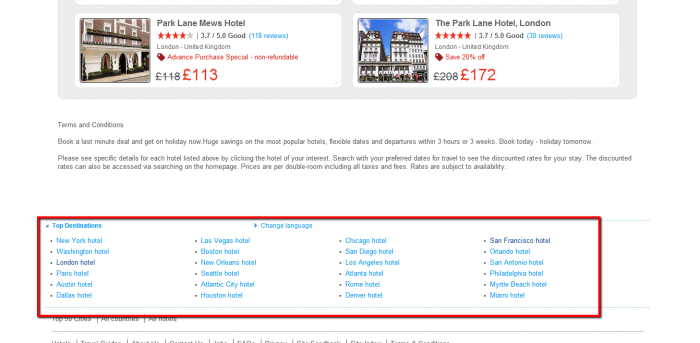
Different sites will solve problems in different ways. For example, the hotels.com website places links to directories in the footer.

Building website architecture through internal link
As you know, with a standard internal link system, search bots can detect and scan all content on your website. So which components does the standard internal linking system include? Let’s get started with navigation.
Main navigation bar
No one requires you to have the main navigation bar and this bar is not necessarily on the top of the website, but you should note that without it, the effectiveness of the internal links will decrease. You have to consider carefully before you want to remove this bar – it will make it difficult for users and search engines when the website can become a little smoother.
For example, in the main navigation bar of Moz, we see there are blogs, tools, communities, because these are also the most important content on the Website.

Breadcrumbs
Another way for search engines to know your website structure is to add breadcrumb navigation to your site. Breadcrumb is a form of navigation (set of links) that helps users determine the position of the current page in the site structure. (https://dautuseo.com/breadcrumbs-la-gi/) Breadcrumb will let users know the site structure as well as pages at a higher level than the current page. This is also where you put anchor text containing keywords pointing to important pages of the website.
For example, offpage SEO document page, using breadcrumb to link back to link building page, with anchor text as “offpage SEO document” is the keyword that this page is aiming for.

Another place to put internal links is in the sidebar. In the past, websites often put important links in this position. Today, this position is often the priority for related content. For example, a travel website might be “The most popular destination” or “other beaches.”
This video will show you how to build the most effective internal linking system:
https://moz.com/blog/smarter-internal-linking-whiteboard-friday
Things to avoid when building internal linking systems
We will list some common mistakes when making internal links here:
- Use relative URLs instead of absolute, specific ones
- Relative URL: <a href=”contact.html”> Contact </a>
- Absolute URL: <a href=”www.vietmoz.net/contact.html”> Contact </a>
- When the URL of a website changes, do not change the link pointing to that website
- Making links invisible to search engines by using JavaScript.
Relative path and absolute path in Internal Link
Relative path is a path that only uses part of the URL as a link, specifically the part after “www.domain.com”. The link now looks like this:
<a href=”/my-page-link”> Anchor text </a>
Instead of
<a href=”https://www.domain.com/my-page-link”> Anchor text </a>
Ideally, you should use the full URL as a link because it helps search engines easily follow that link and from there discover related content. And if unfortunately, your content is copied and taken elsewhere, then through the full link in the content, Google and users can know where the content of the content is from, who is the author. The author is the true owner of the content.
When the URL of a website changes, do not change the links pointing to that website.
Using 301 redirects to redirect from old URLs to new ones will help preserve 90% of link strength. With links pointing from the outside, this is enough. But what about internal links? You can completely change them! Then update the internal link yourself to ensure 100% link strength instead of just 90%.
It is difficult or difficult to update internal links depending on the website platform. However, it is very simple for web designers.
Hide links by using JavaScript
As you may know, before, search bugs could not scan and read the content in JavaScript. Although this fact has changed today, the reality is that the link in JavaScript will not convey any power to its site. Therefore, we recommend that you do not include links and important content in JavaScript.
Exercise:
- Find a website using breadcrumb navigation. How does this navigation benefit SEO as well as users?
- Find a web page that places a link on the sidebar. Is this a static or dynamic link?
Learn more ways to do SEO or refer to the web SEO course of VietMoz to systematize the knowledge in a methodical manner.
Source: www.vietmoz.edu.vn
Copyright by VietMoz SEO Training
Please do not copy without the permission of the author
